主要内容
今天给大家分享两个源码分别是登陆和注册的HTML源码,全网独一无二哦!
话不多说了直接上源码
文件在底部
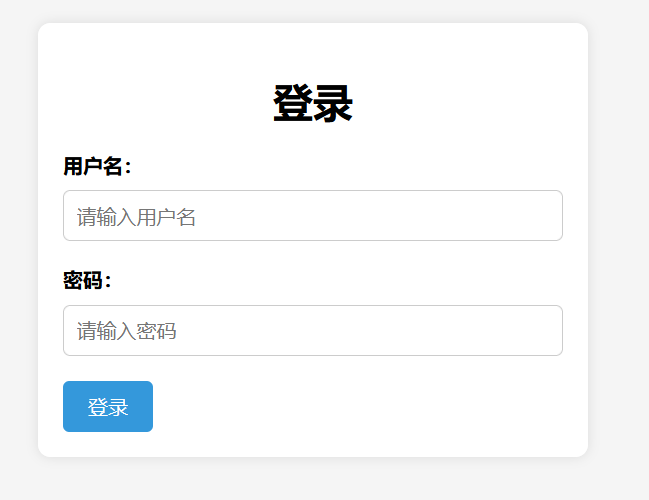
运行效果如下
登陆页面

注册页面

HTML代码
登陆页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
<style>
body {
background-color: #f5f5f5;
font-family: Arial, sans-serif;
}
.container {
margin: 100px auto;
width: 400px;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0,0,0,.1);
border-radius: 10px;
}
h1 {
text-align: center;
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 10px;
font-weight: bold;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 10px;
border-radius: 5px;
border: 1px solid #ccc;
margin-bottom: 20px;
box-sizing: border-box;
font-size: 16px;
}
input[type="submit"] {
background-color: #3498db;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.2s ease-in-out;
}
input[type="submit"]:hover {
background-color: #2980b9;
}
input[type="submit"]:focus {
outline: none;
}
input[type="submit"]:active {
background-color: #1e6fa0;
transition: none;
}
</style>
</head>
<body>
<div class="container">
<h1>登录</h1>
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码">
<input type="submit" value="登录">
</form>
</div>
</body>
</html>注册页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
<style>
body {
background-color: #f5f5f5;
font-family: Arial, sans-serif;
}
.container {
margin: 100px auto;
width: 400px;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0,0,0,.1);
border-radius: 10px;
}
h1 {
text-align: center;
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 10px;
font-weight: bold;
}
input[type="text"], input[type="password"], input[type="email"] {
width: 100%;
padding: 10px;
border-radius: 5px;
border: 1px solid #ccc;
margin-bottom: 20px;
box-sizing: border-box;
}
input[type="submit"] {
background-color: #3498db;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #2980b9;
}
</style>
</head>
<body>
<div class="container">
<h1>注册</h1>
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="请输入邮箱">
<input type="submit" value="注册">
</form>
</div>
</body>
</html>HTML文件下载
登陆.html
html文件
1.5K
注册.html
html文件
1.4K
朋友们可以拿代码参考也可以直接上传服务器使用也可以自己修修改改,有问题可以直接在帖子下面评论留言!
© 版权声明
免责声明:
本站提供的资源所有内容及软件的文章仅限用于学习和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们不保证内容的长久可用性,通过使用本站内容随之而来的风险与本站无关。您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。侵删请致信 E-mail:2945314004@qq.com。
THE END




















暂无评论内容