主要内容
1、创建对象——Object对象类。
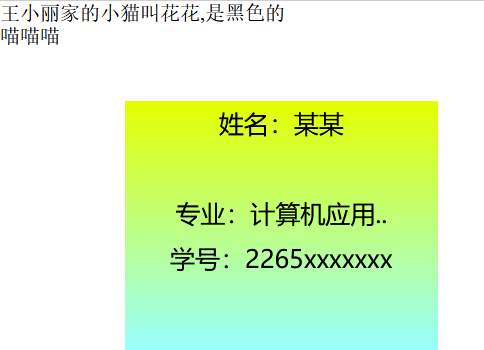
通过Object对象创建一个Animal对象(即动物对象),再为该对象添加属性和方法。使用chrome浏览器验证HTML文件执行结果。
运行效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var Animal = new Object();
Animal.name = "花花";
Animal.oWner = "王小丽";
Animal.color = "黑色";
Animal.call = function () { document.write("喵喵喵") };
document.write(Animal.oWner + "家的小猫叫" + Animal.name + ",是" + Animal.color + "的<br>");
Animal.call();
</script>
<style>
* {
margin: 0;
padding: 0;
list-style-type: none;
}
#namewindow {
background: linear-gradient(rgba(229, 255, 0.411), rgba(0, 255, 255, 0.404));
width: 250px;
height: 200px;
position: fixed;
left: 100px;
top: 80px;
font: 20px/180%"Microsoft YaHei", "宋体";
text-align: center;
}
</style>
<div id="namewindow">
<p>姓名:某某</p>
<br>
<p>专业:计算机应用..</p>
<p>学号:2265xxxxxxx</p>
</div>
</body>
</html>2、创建对象——字面量对象。
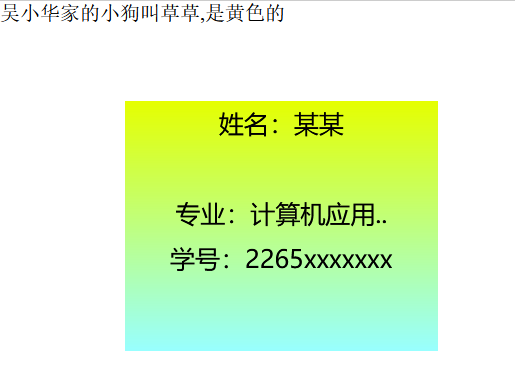
通过字面量对象创建Animal对象。
运行效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var Animal={
name:"草草",
owner:"吴小华",
color:"黄色",
call:function(){document.write(汪汪汪);}
}
document.write(Animal.owner+"家的小狗叫"+Animal.name+",是"+Animal.color+"的<br>");
Animal.call();
</script>
<style>
* {
margin: 0;
padding: 0;
list-style-type: none;
}
#namewindow {
background: linear-gradient(rgba(229, 255, 0.411), rgba(0, 255, 255, 0.404));
width: 250px;
height: 200px;
position: fixed;
left: 100px;
top: 80px;
font: 20px/180%"Microsoft YaHei", "宋体";
text-align: center;
}
</style>
<div id="namewindow">
<p>姓名:某某</p>
<br>
<p>专业:计算机应用..</p>
<p>学号:2265xxxxxxx</p>
</div>
</body>
</html>3、创建对象——构造函数。
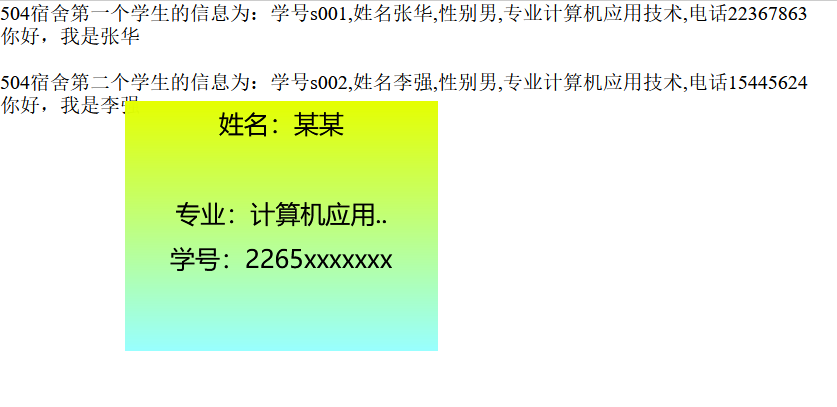
通过构造函数创建名为Students的对象,该对象中应包括学号、姓名、性别、电话4个属性和一个共享属性专业,并创建实例输出。
运行效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function Students(ID,name,gender,call){
this.ID=ID;
this.name=name;
this.gender=gender;
this.call=call;
this.say=function(){document.write("你好,我是"+this.name+"<br>");}
}
Students.prototype.major="计算机应用技术";
var stu1=new Students("s001","张华","男","22367863")
var stu2=new Students("s002","李强","男","15445624")
document.write("504宿舍第一个学生的信息为:学号"+stu1.ID+",姓名"+stu1.name+",性别"+stu1.gender+",专业"+stu1.major+",电话"+stu1.call+"<br>");
stu1.say();
document.write("<br>")
var stu1=new Students("s001","张华","男","22367863")
var stu2=new Students("s002","李强","男","15445624")
document.write("504宿舍第二个学生的信息为:学号"+stu2.ID+",姓名"+stu2.name+",性别"+stu2.gender+",专业"+stu2.major+",电话"+stu2.call+"<br>");
stu2.say();
</script>
<style>
* {
margin: 0;
padding: 0;
list-style-type: none;
}
#namewindow {
background: linear-gradient(rgba(229, 255, 0.411), rgba(0, 255, 255, 0.404));
width: 250px;
height: 200px;
position: fixed;
left: 100px;
top: 80px;
font: 20px/180%"Microsoft YaHei", "宋体";
text-align: center;
}
</style>
<div id="namewindow">
<p>姓名:某某</p>
<br>
<p>专业:计算机应用..</p>
<p>学号:2265xxxxxxx</p>
</div>
</body>
</html>HTML文件下载
1.html
html文件
1.3K
2.html
html文件
1.2K
3.html
html文件
1.9K





没有回复内容